
Lodash has been one of the most popular libraries on NPM for a long time with over 30M downloads per week as it brings great utility functions for every projects needs. It was regarded as a must have dependency to every project although this is no longer the case with the introduction of ES6 & Array Methods.

Adding another library to an already steaming node_modules can impact loading speeds and reduce performance that's why I choose to no more include lodash in new projects.
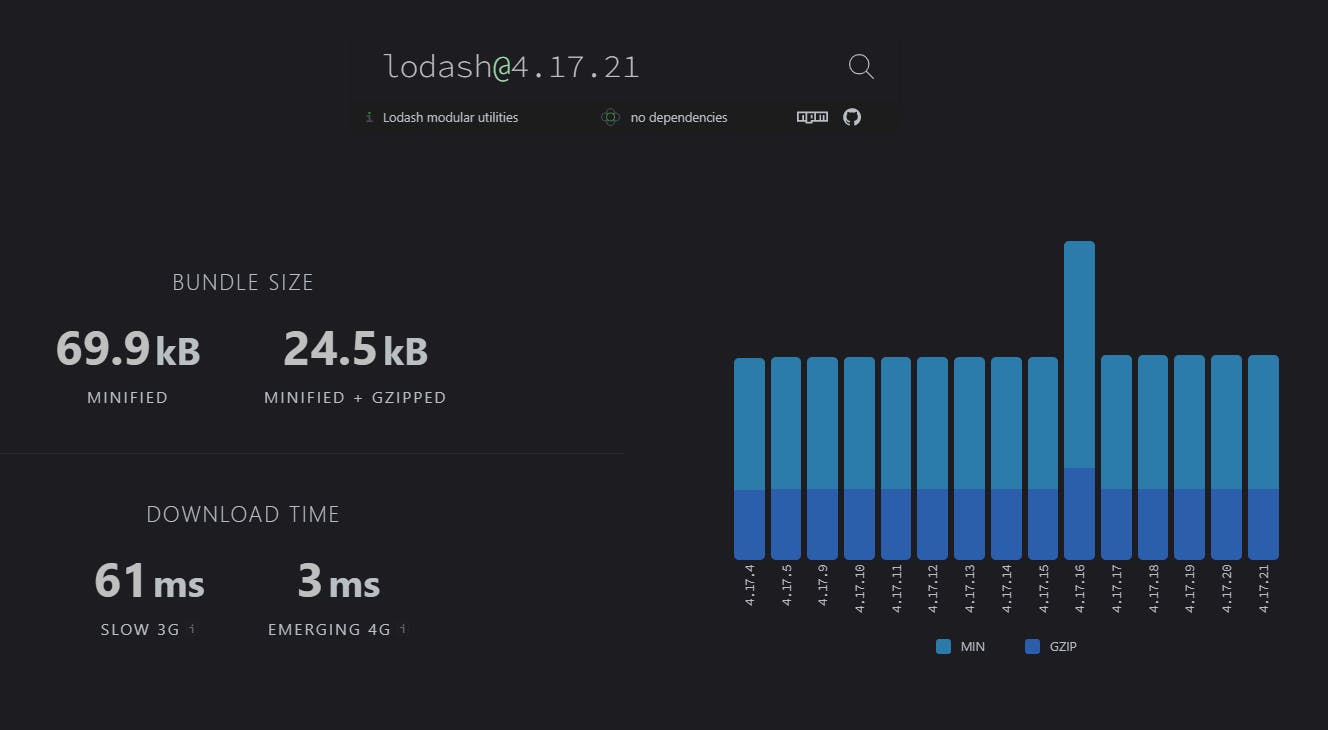
I often use bundlephobia before adding a new package as it shows both the bundle size footprint and smaller bundled alternatives.

We can see lodash doesn't have a giant impact to download time of only ~61ms for 3G but still a better web is made of less JS payloads 🤓.
All following examples will be on this array
const pets = [
{
name: "rex",
price: 423.46,
birthday: new Date()
},
{
name: "sparky",
price: 553.72,
birthday: new Date()
},
{
name: "fluffy",
price: 622.81,
birthday: new Date()
},
{
name: "fluffy",
price: 622.81,
birthday: new Date()
}
];
1. Remove Duplicates
In lodash it's pretty straightforward using uniqWith and isEqual as comparator, for ES6 we'll need to check for duplicate objects on each filter iteration.
const uniquePetsLodash = uniqWith(pets, isEqual);
const uniquePetsES6 = pets.filter(
(v, i, a) => a.findIndex((t) => JSON.stringify(t) === JSON.stringify(v)) === i
);
2. Calculate Average
We need to calculate the average (or mean for lodash) price of all pets.
const averagePriceLodash = meanBy(pets, (p) => p.price);
const averagePriceES6 = pets.reduce((sum, p) => sum + p.price, 0) / pets.length;
3. Random Id
Add a random id to each pet in the array.
const petsWithIdLodash = map(pets, function (p) {
return merge(p, { id: uniqueId("pet_") });
});
const petsWithIdES6 = pets.map((p) => ({
...p,
id: (Math.random() * 10000 + "").replace(".", "")
}));
I do not recommend using Math.random to generate keys or passwords as it's not entirely random, see more about random numbers.
4. Capitalize String
For each pet we need to make the first letter upper cased.
const petsCapitalizedLodash = map(pets, function (p) {
return merge(p, { name: capitalize(p.name) });
});
const petsCapitalizedES6 = pets.map((p) => ({
...p,
name: p.name.charAt(0).toUpperCase() + p.name.slice(1)
}));
5. Remove Field
We'll remove the price property as we all know 🐶 are priceless.
const petsWithoutPriceLodash = map(pets, function (p) {
return omit(p, ["price"]);
});
const petsWithoutPriceES6 = [...pets];
petsWithoutPriceES6.forEach((p) => delete p.price);
Bonus Tip
If you are using lodash or date-fns import utility functions like this:
import uniqWith from "lodash/uniqWith";
import isEqual from "lodash/isEqual";
import meanBy from "lodash/meanBy";
That way the import size is considerably reduced unlike importing the entire module:
import _ from "lodash";
// _.map(...
If you want to check the code here is the CodeSandbox.
I hope you enjoyed this short showcase of Lodash vs Javascript and would love if you give it a 🦄!
If you want to support my endeavours in the development world check my buymeacoffee