
Manipulating dates is one of the most complex topics to be handled in any application. Timezones, localization and formatting dates are few of the tasks a date library should provide and now I'm gonna list a few packages which make date manipulation a piece of 🎂.
1. Luxon
Developed by some of the people maintaining Moment it's a lighter, immutable library which doubled it's popularity since the 'deprecation' of Moment as it's little over 1.7M downloads/week on NPM.
// 1. Luxon
const { DateTime } = require("luxon");
let now = DateTime.now();
console.log("now", now.toJSDate());
// - Format
var formattedDate = now.toFormat("DD-MM-yyyy hh 'hours and' mm 'minutes'");
console.log("formattedDate", formattedDate);
// - Parse Date
var parsedDate = DateTime.fromFormat(
formattedDate,
"DD-MM-yyyy hh 'hours and' mm 'minutes'"
);
console.log("parsedDate", parsedDate);
// - Add Days
var nextWeekDate = now.plus({ days: 1 }).toJSDate();
console.log("nextWeekDate", nextWeekDate);
It provides with many ways of manipulating dates, intervals and timezones but can be pretty heavy for smaller projects.
2. Date-FNS
Basically lodash for dates, small bundle size and easy to use functions for any possible scenario.
// 2. Date-FNS
const format = require("date-fns/format");
const addDays = require("date-fns/addDays");
const parse = require("date-fns/parse");
var now = new Date();
// - Format Date
var formattedDate = format(now, "yyyy-MM-dd");
console.log("formattedDate", formattedDate);
// - Parse Date
var parsedDate = parse('formattedDate', 'yyyy-MM-dd', new Date())
console.log("formattedDate", formattedDate);
// // - Add Days
var nextWeekDate = addDays(now, 7);
console.log("nextWeekDate", nextWeekDate);
I really like date-fns both due to it's API being similar to lodash utilitites but also that all manipulations are directly applied to a JS Date object.
3.DayJS

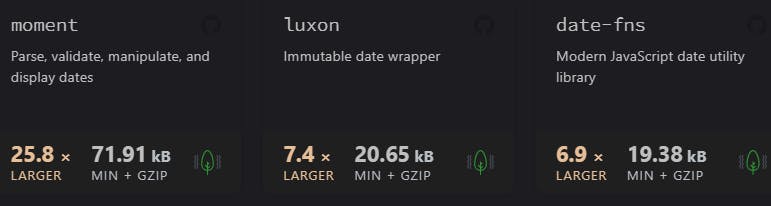
Extremely tiny at only 2Kb bundled and according to bundlephobia it's 26 times smaller than moment which is mind boggling and several counts smaller than the other 2 in this list.
// 3. DayJS
const dayjs = require("dayjs");
now = dayjs();
console.log("now", now);
// - Format Date
var formattedDate = now.format("DD-MM-YYYY");
console.log("formattedDate", formattedDate);
// - Parse Date
var parsedDate = dayjs(formattedDate, "DD-MM-YYYY");
console.log("parsedDate", parsedDate.toDate());
// - Add Days
var nextWeekDate = now.add(7, "d");
console.log("nextWeekDate", nextWeekDate.toDate());
4. MomentJS
With over 15M downloads as of writing this article Moment may still seem to be GOAT, but it's API belongs to a different era of JS due to a mutable design.

Still so many older projects list Moment as a dependency therefore it's status has been changes to maintenance and will not be receiving any more updates according to Moment Project Status.
Let's see how we can do some basic operations using the old lad moment:
// 4. Moment
const moment = require("moment"); // require
now = moment();
// - Format Date
var formattedDate = now.format("DD-MM-YYYY");
console.log("formattedDate", formattedDate);
// - Parse Date
var parsedDate = moment(formattedDate, "DD-MM-YYYY").toDate();
console.log("parsedDate", parsedDate);
// - Add Days
var nextWeekDate = now.add(7, "d").toDate();
console.log("nextWeekDate", nextWeekDate);
If you want to check this demo project here is the CodeSandbox.
Check more of my work at alexstreza.dev.
I hope you enjoyed this short tutorial on top 4 JS date management libraries and would love if you give it a 🦄!