Fun VSCode Extensions Every Developer Should Try
7 VSCode Extensions for Web Development in 2021
VSCode is a great and insanely popular Code Editor but what makes it so amazing is the Extension Ecosystem it allows and how customizable it really is. I'll list some extensions I use often and consider an important part of my workflow.
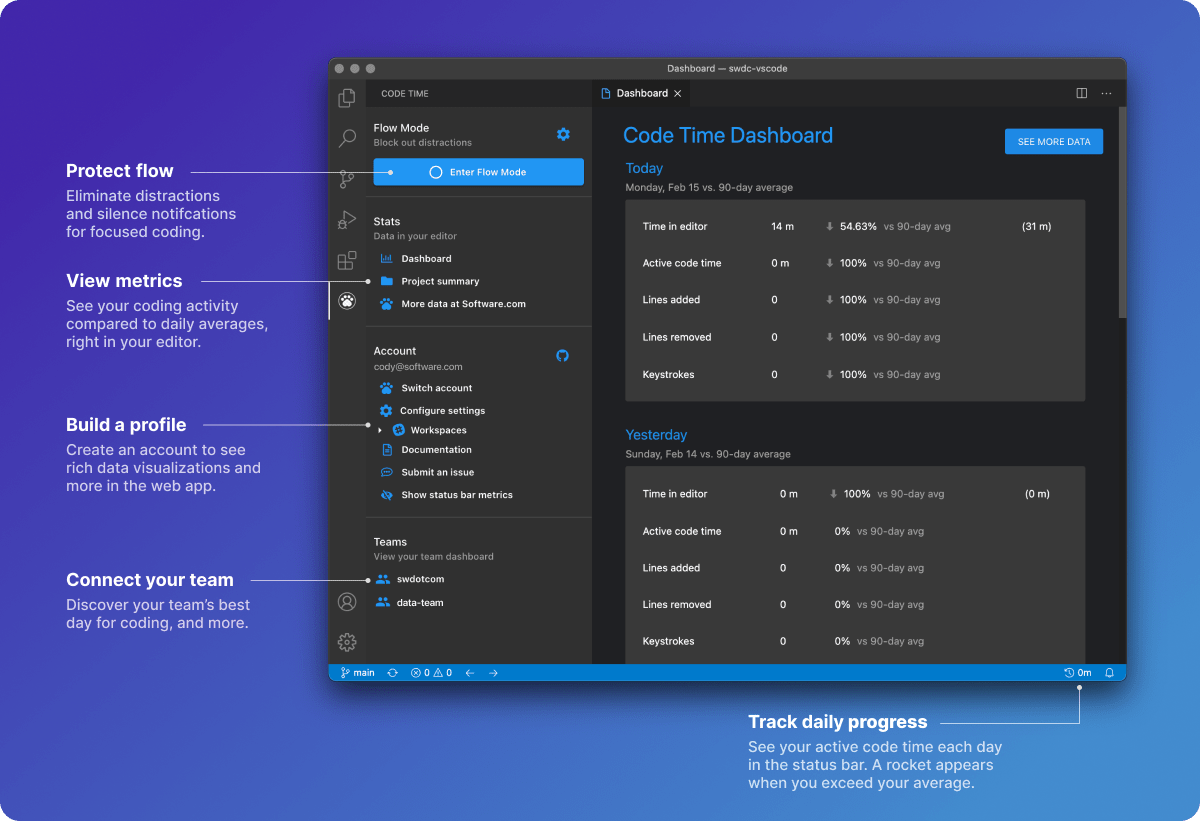
1. Code Time
Allows monitoring programming metrics and tracking time within VSCode, while it's standard version is free for use you can create an account to gain access to a more advanced dashboard and to customize your profile to suit your coding needs. I use it mostly to know how many effective hours I spent coding in a day.

2. Github Copilot
State-of-the-art, AI based pair programmer released in beta by Github as VSCode plugin. It's GPT-3 based model is trained on all public repositories on Github and can give suggestions from one-liners to dozens of complete lines of code. There's many use cases where it comes in handy check more in-depth tutorial on it here.
3. Snyk Vulnerability Scanner
Lesser know yet powerful code security weaknesses checker, it's a VSCode integration for the Snyk Platform which is another great tool for security enthusiasts. Once enabled it scans the project for common vulnerabilities found in other projects with the same technologies and notifies you regarding their degree of vulnerability.

4. Color Highlight
If you are working with CSS/SCSS variables this gives you a sneak peek on what the color looks like without having to access the file the variable is defined in.

5. SynthWave '84
Ever wanted to flex on your work buddies with an over the top, cyberpunk-ish VSCode Theme? Well here comes SynthWave '84 to provide a glowy purply effect whenever you use an object or function, although this glow isn't really friendly for the eyes so you can easily disable it in settings.json with "synthwave84.disableGlow": true.

6. Peacock
Working on multiple projects can get messy really fast, therefore VSCode Workspaces were invented and as an extension to them Peacock allow for color coding each workspace to identify projects with ease.

7. glTF Tools
3D experiences are all the rage in 2021, with the spread of ThreeJS and WebGL based libraries more and more developers have to use 3D models in modern frontend frameworks but setting up a scene just for a single model can take a while. With glTF Tools you can view models directly in VSCode and even edit them if needed.

I hope you enjoyed this short list of my favorite VSCode Extensions and would love if you put a 💜 on it!