Figma Plugins I cannot Live Without
10 Figma Plugins for Designers & Developers
Whether you're a designer or a developer you certainly heard of Figma, it's a free tool that allows creating design mockups and prototypes with ease using the core features but also has an amazing Plugin Ecosystem for third party developers to integrate their APIs or extend the base features.
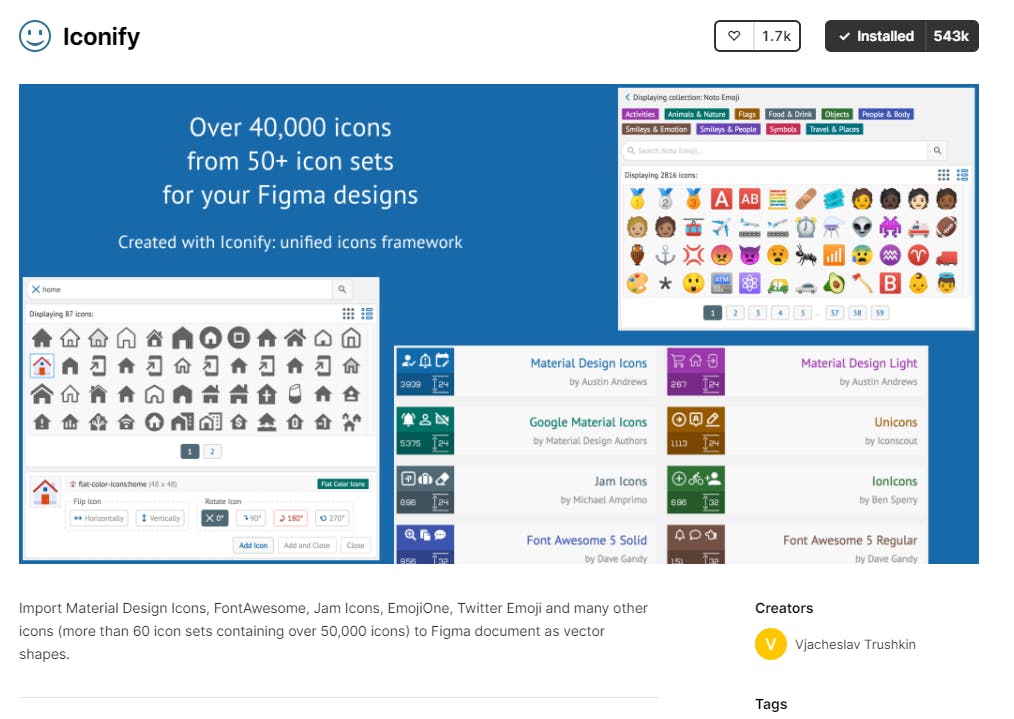
1. Iconify
Everyone loves icons as they've become an important part of every design. With iconify you can search for a certain icon from many free icon sets and integrate the SVG into the design in seconds.
Tip: Use icons from same sets or with similar style (weight).

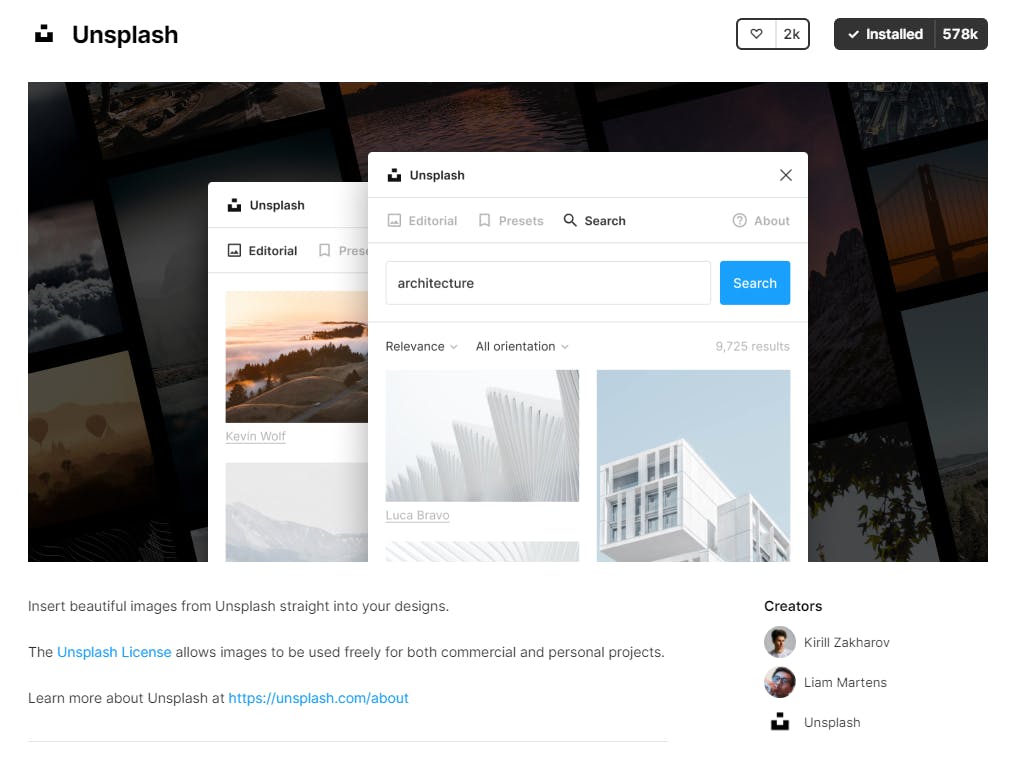
2. Unsplash
Beautiful & high quality images contribute to improving a website appearance considerably and Unsplash is one of the goto sites for image assets. This extensions integrates Unsplash into Figma to instantly set images on frames.
Tip: If you right click on an image from the plugin & select multiple frames you can choose different images to be inserted on the selected frames at the same time.

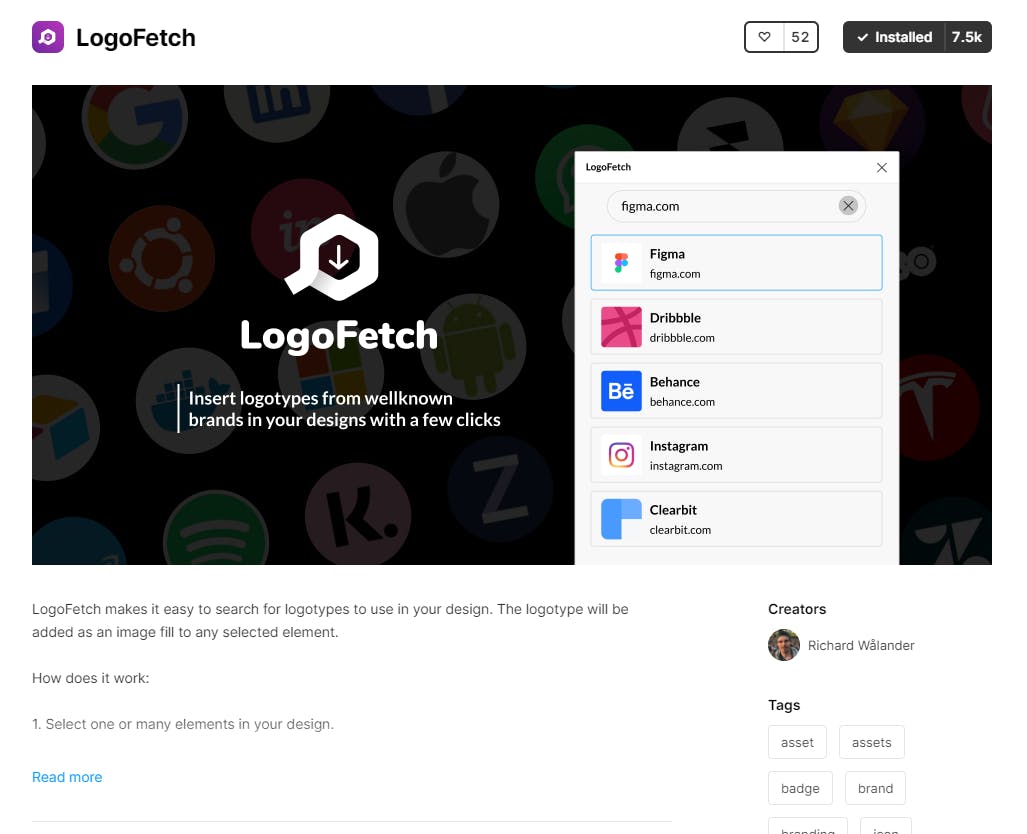
3. LogoFetch
This plugin is great for downloading image assets for a certain brand and integrating them in your design.
Tip: If you need the logos to be SVG format you can use Vector Logos.

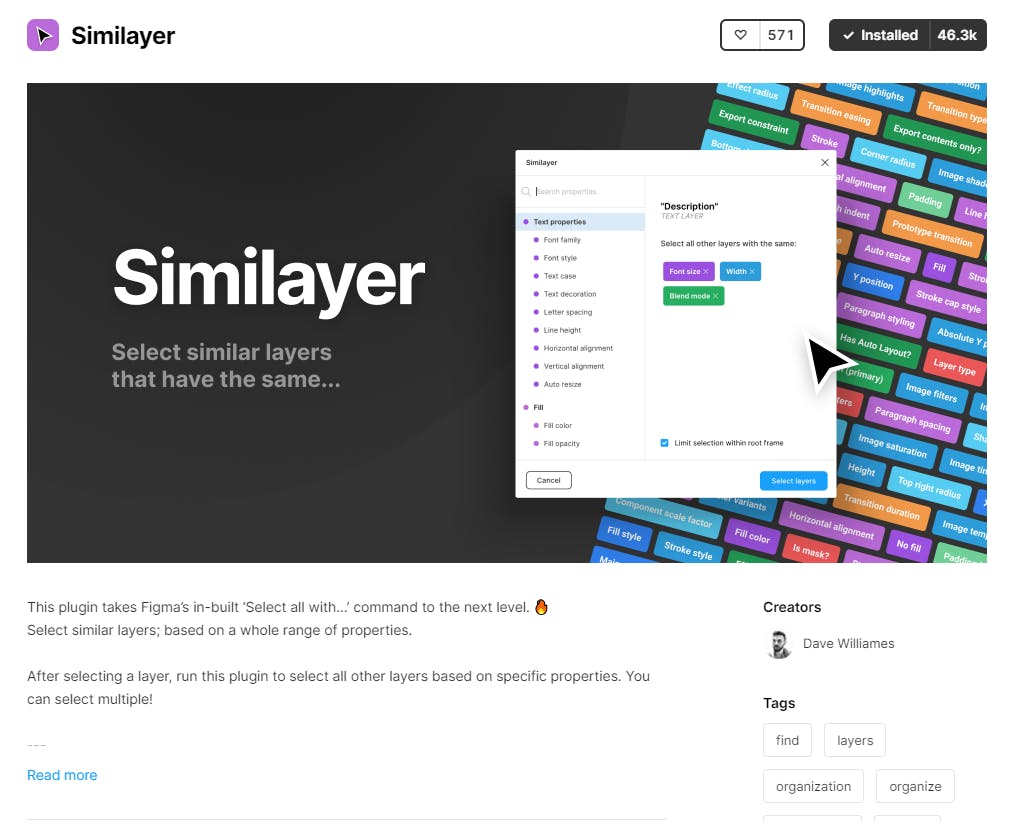
4. Similayer
What if you are creating a Design System and have added many icons and a developer wants to download all of them? Similayer comes in handy with a ton of options for selecting multiple layers simultaneously.
Tip: You can select multiple properties to find similar layers at the same time.

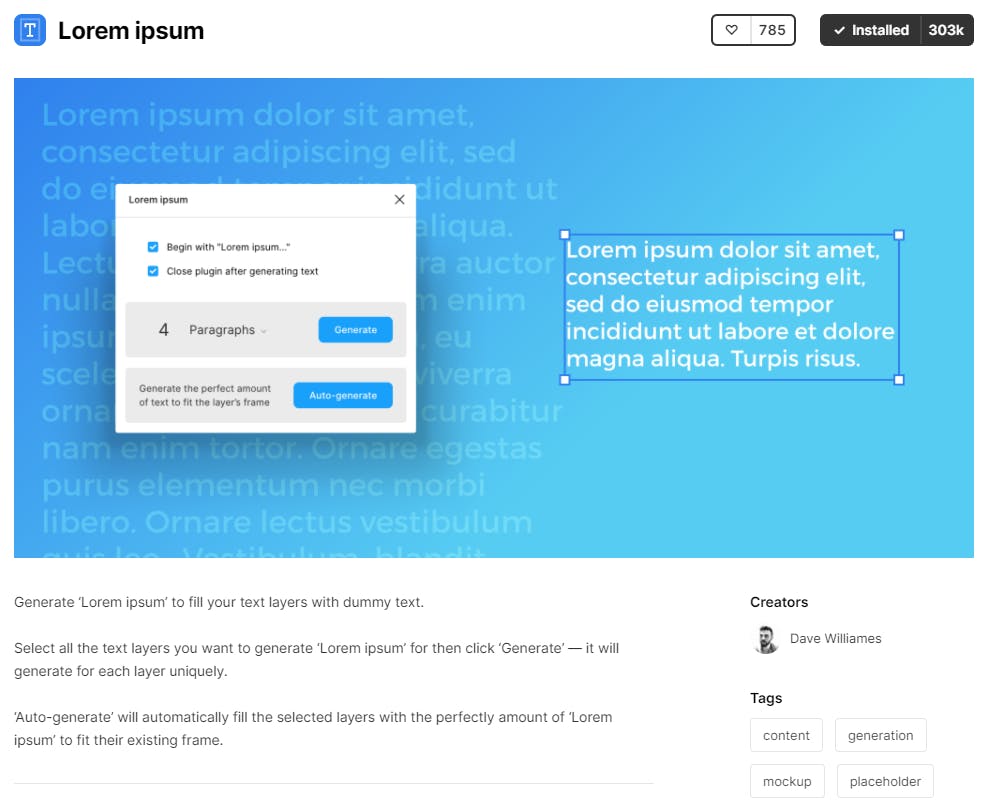
5. Lorem Ipsum
Everyone knows what Lorem Ipsum is, you can fill up text sections quickly to test overall look and sizes.
Tip: Even if you are writing a wireframe try to use appropriate copy text for the product you're designing.

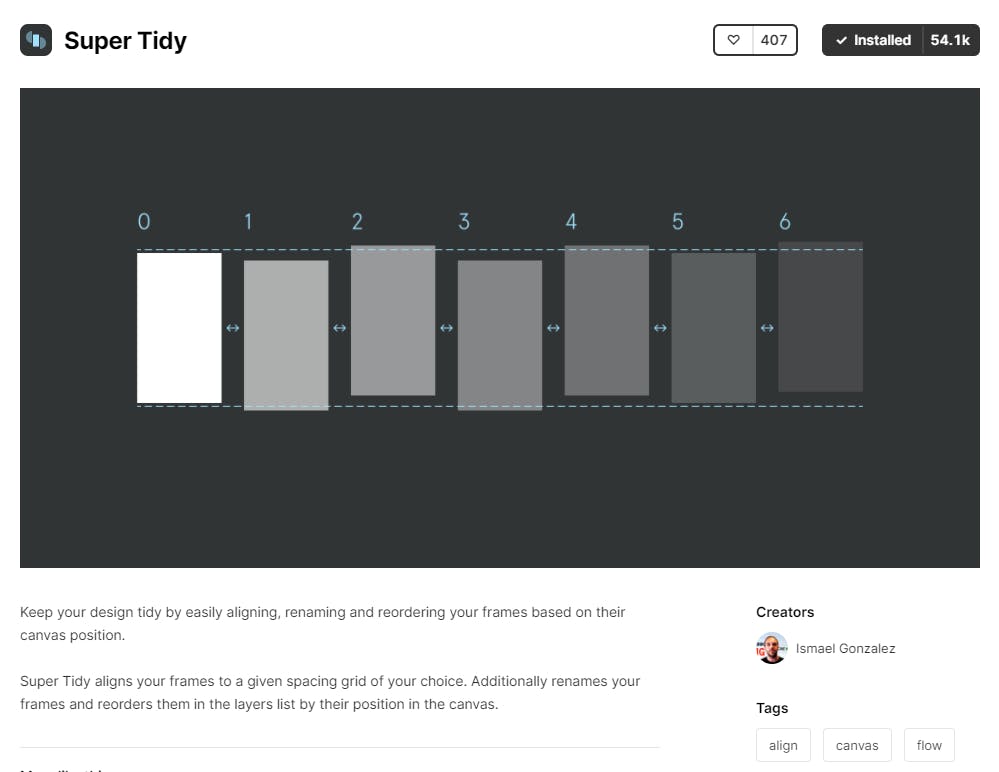
6. Super Tidy
Organize and reorder selected frames in seconds, it helps keep your screens tidy.
Tip: You can customize the grid spacing if you select Run Custom > Preferences from the plugin menu.

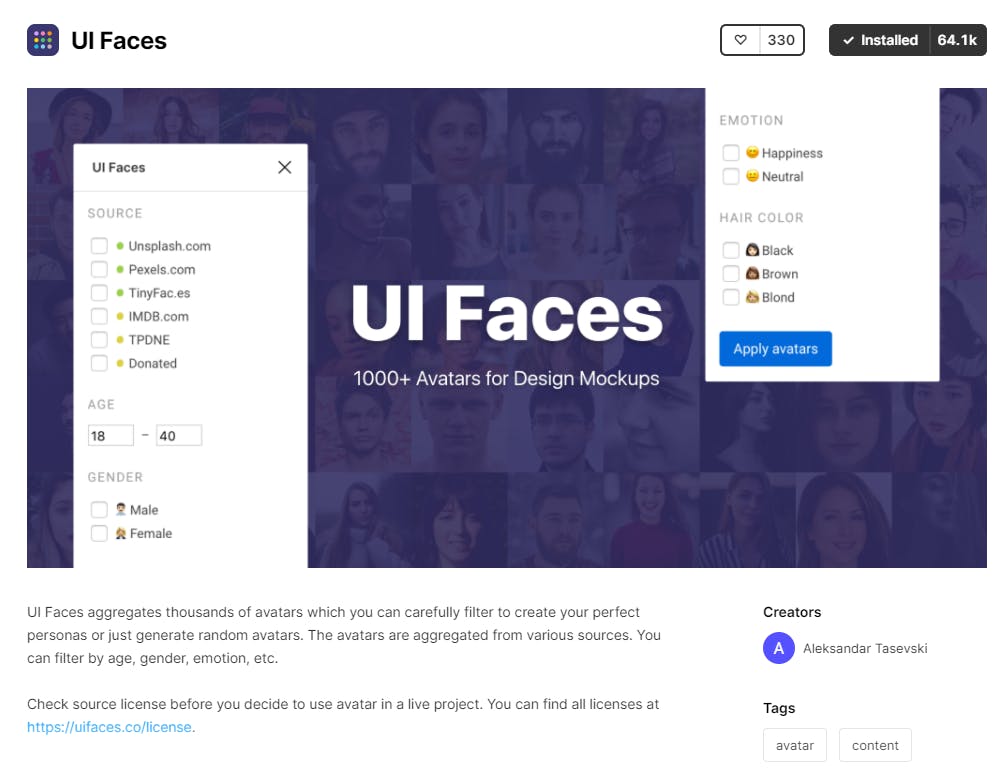
7. UI Faces
Good looking user images at your fingertips. Similar to Unsplash but this is centered around people images.
Tip: An alternative would be Avatars, although you cannot filter for certain properties like in UI Faces.

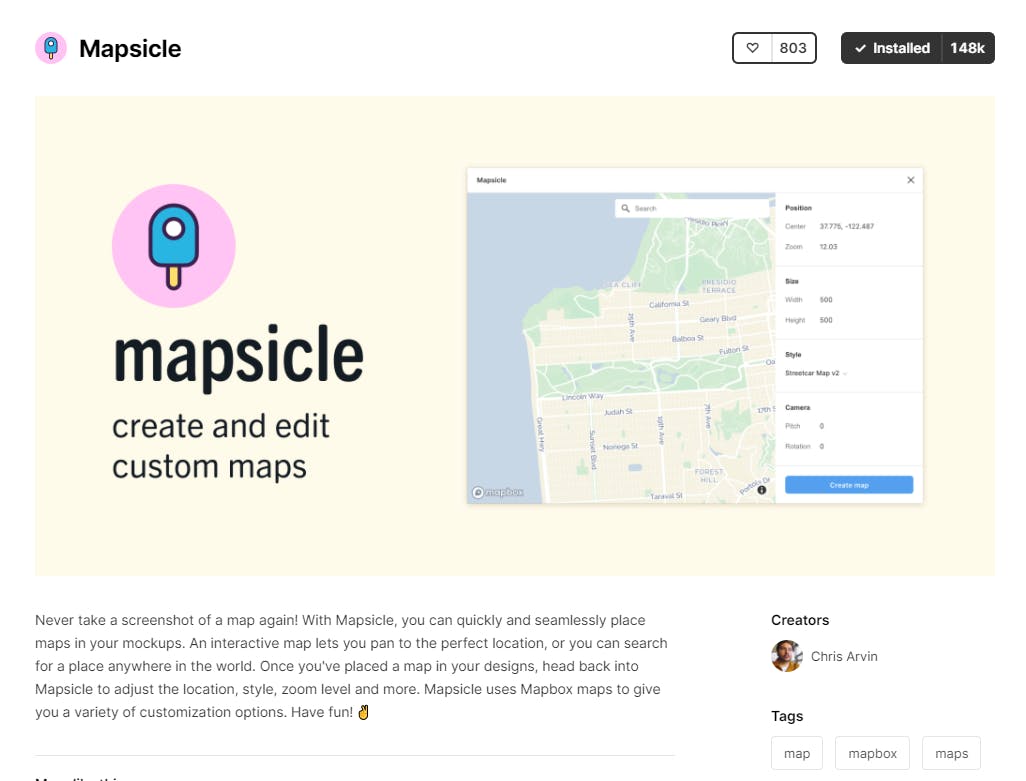
8. Mapsicle
Integrates the highly customizable Mapbox API with Figma. You can generate maps from existing styles which can be easily reused in development.
Tip: You can use custom map styles created with [Mapbox Studio].(mapbox.com/mapbox-studio)

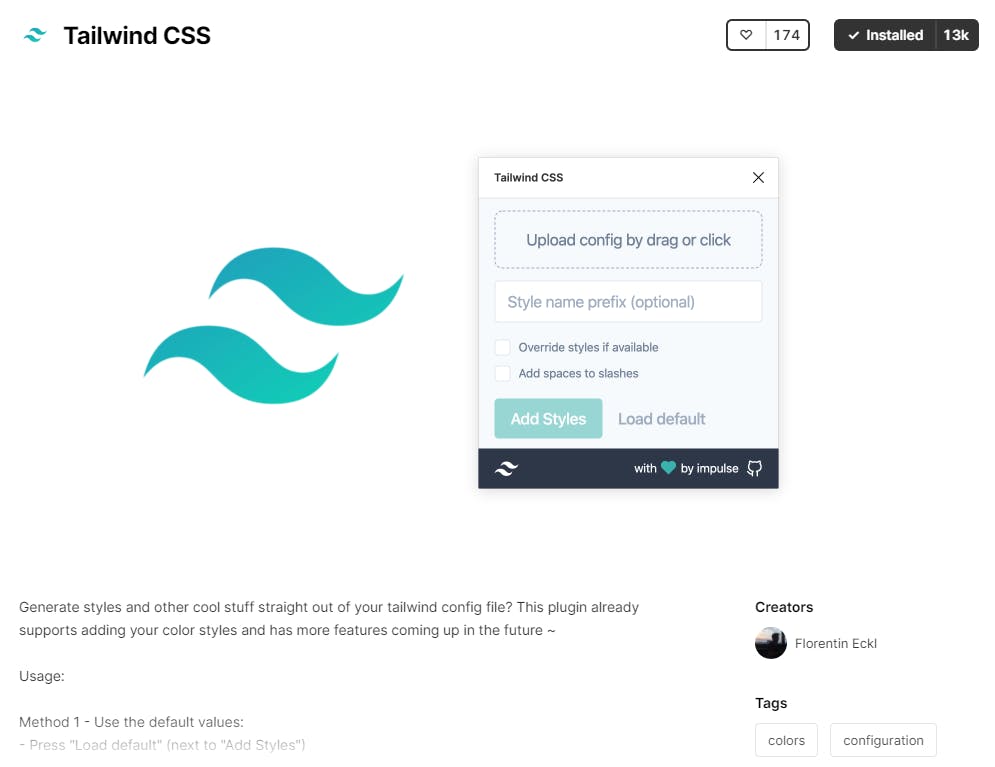
9. Tailwind CSS
This is more for developers familiar with this Utility First CSS Framework, you can load all your Tailwind custom styles from the config JSON into Figma.
Tip: You can generate Tailwind HTML code with Shuffle.

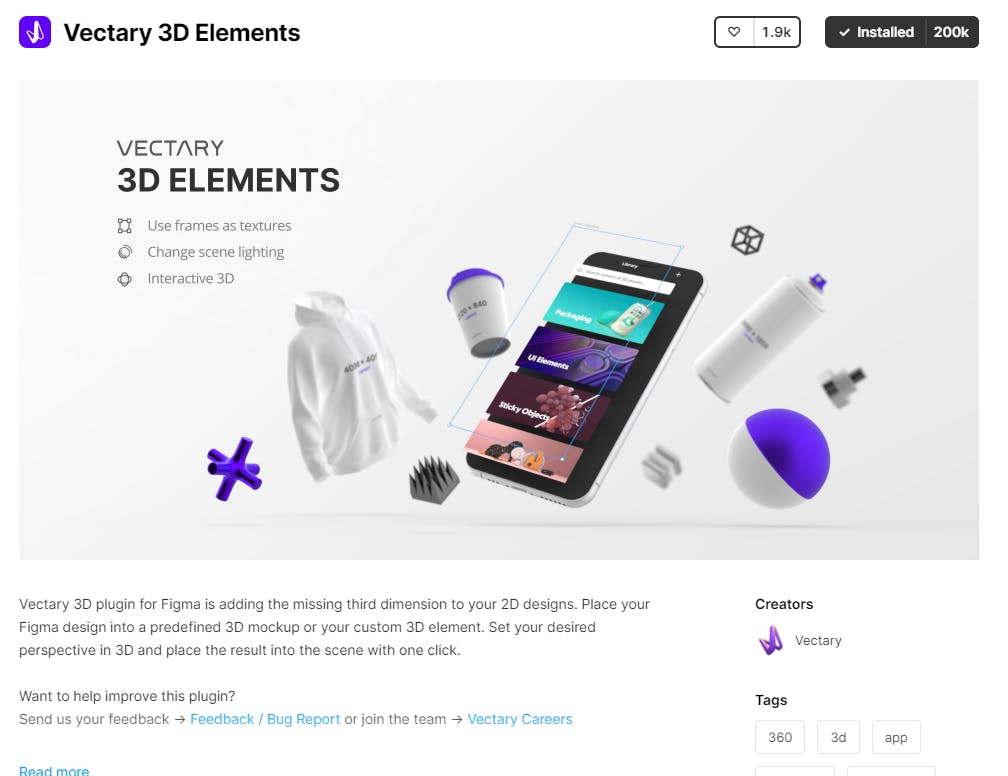
10. Vectary 3D Elements
3D is all the rage in 2021 as more and more websites adopt interactive 3D experiences as their main branding direction and Vectary 3D helps designers with less experience in modeling to integrate 3D elements in their designs as images.
Tip: If you are a developer you must try ThreeJS.

I hope you enjoyed this short article and would love if you put a 💜 on it!
For design & development projects please check my website for contact info here at alexstreza.dev.